Power BI - dashboard
První soubor pdf je ke stažení zde:
https://www.datovazurnalistika.cz/wp-content/uploads/2024/02/dashboard-mahdalova-543997.pdf
Druhý soubor pdf je ke stažení zde:
https://www.datovazurnalistika.cz/wp-content/uploads/2024/02/dashboard-v2.1-mahdalova-543997.pdf
Osobní poznámka k úkolu
Pro mě absolutní premiéra v Power BI. Standardně využívám templaty v nástrojích Flourish, Datawrapper, Infogram nebo Datamatic – zde jsem i spoluautorka některých templatů.
Praxe mi hodně pomohla vcelku rychle se zorientovat v novém nástroji, kde oceňuji propojenost dat ve všech nasazených vizualizacích (ano, takhle má fungovat dashboard). Párkrát jsem se docela vztekala, přestože mi prostředí Power BI přišlo vcelku intuitivní.
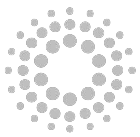
Některé grafy se chovaly trochu jinak, než bych čekala, mrzí mě třeba, že sloupce zachycující vývoj v čase a zároveň pokrývajících více kategorií, se při výběru jedné z nich “neposadí” na osu x. Nevylučuji, že je chyba mezi židlí a PC, nicméně zkusila jsem všechno možné a zobrazení “v luftě” bohužel zůstává (viz screenshot vpravo) a hodně to ztěžuje porovnání v čase.

Zdrojová data by potřebovala ještě upravit/sjednotit (do toho jsem se nepouštěla a držela se toho, co je k dispozici), u některých kategorií je uvedeno “unknown” a zároveň “unk” – kde tipuji, že jde rovněž o “unknown”, nicméně jsou bohatá a dá se s nimi dobře pracovat. Citelně mi chyběla legenda, abych je uměla lépe interpretovat.
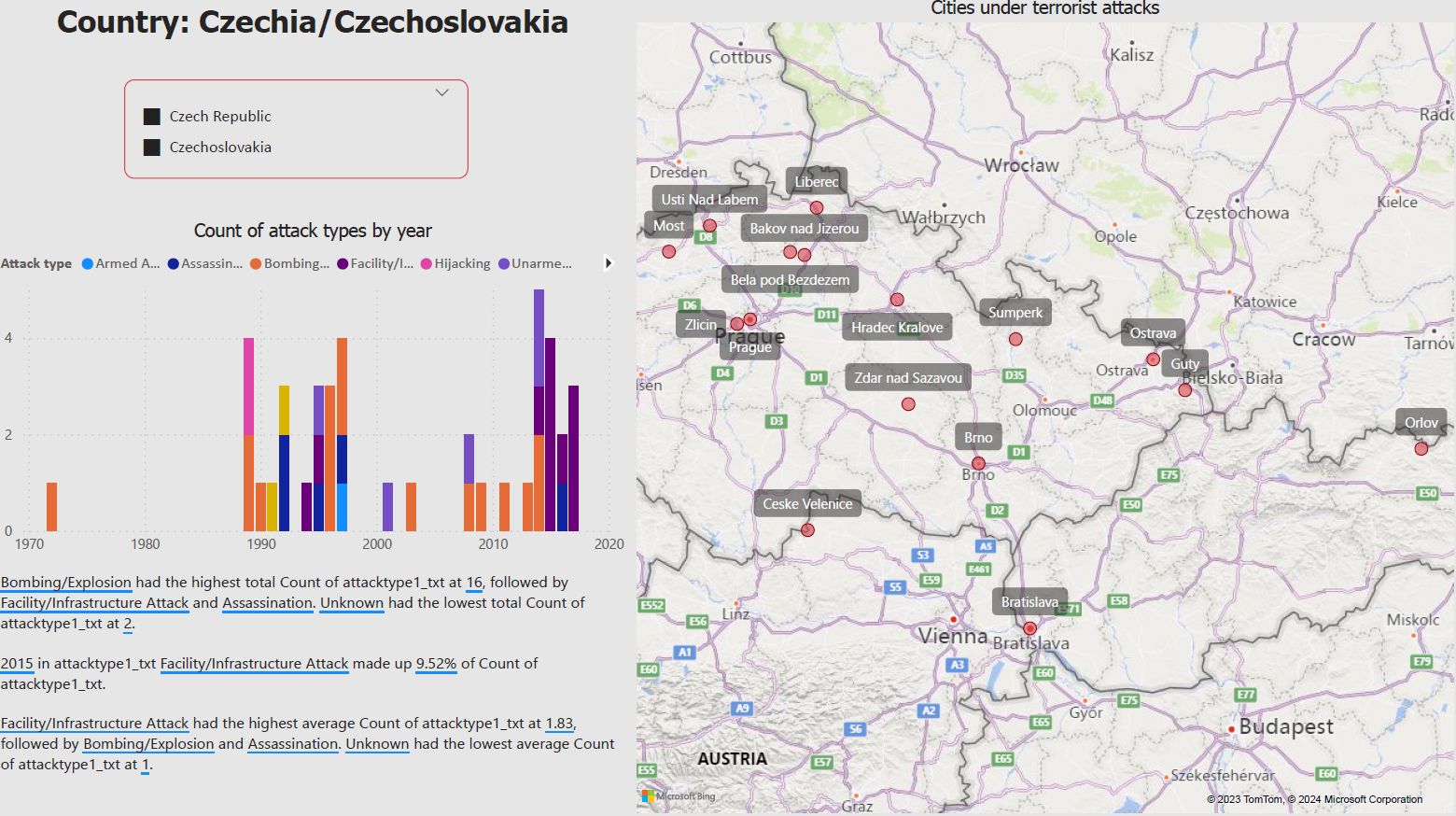
Hodně zajímavé bylo podívat se na detail prostředí, které znám, tedy Českou republiku, potažmo Československo. V mapě se zobrazil údaj Guty, což jsem původně považovala za chybu v datech, nicméně našla jsem, že jde o část Třince.
Některé útoky jsem si ještě dohledala v mediálním archívu, třeba ten z roku 1989 v Ústí nad Labem, kde před budovou KSČ bouchla hodně velká nálož.
Člověk by u toho vydržel ještě dlouho.

Dashboard - úpravy v 10 bodech
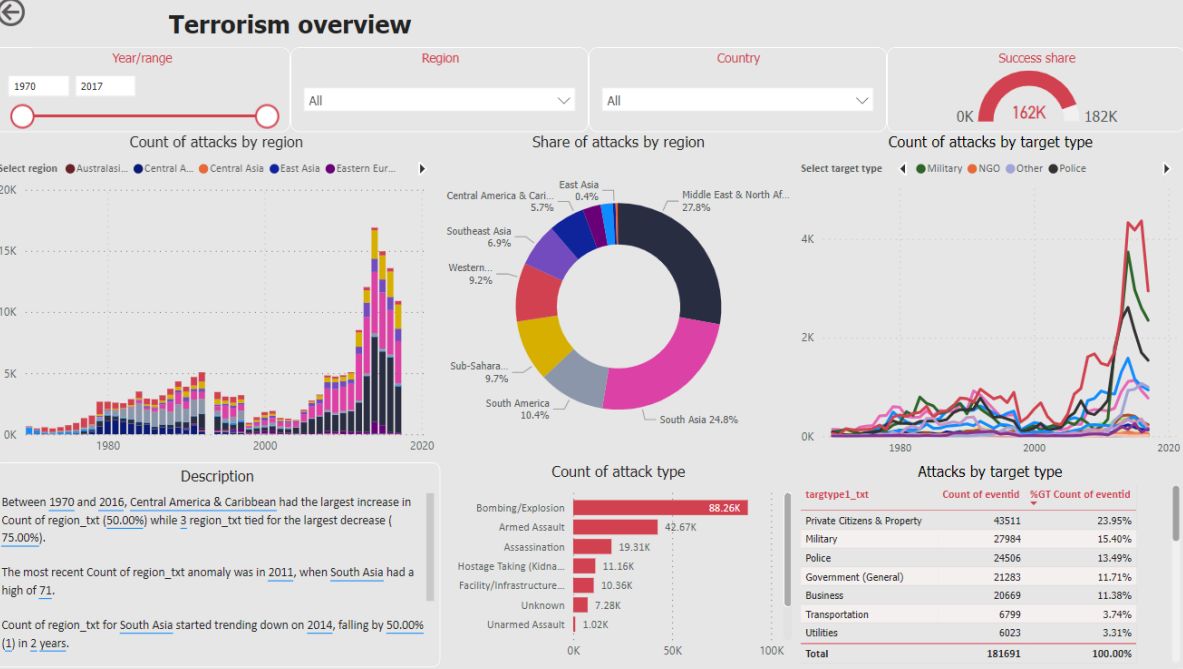
1. Snížení nepořádku: logické seskupení
● grafy jsou nově seskupeny podle tématu, který zachycují: první dva jsou zaměřeny na členění podle regionů, konkrétně na počty útoků v čase a podíly
útoků celkem
● pro lepší čitelnost je upravena velikost tří hlavních grafů, zatímco tabulka a popis jsou odpovídajícím způsobem zmenšeny
● u tabulky i grafu je možné scrollovat pro další detaily (u tabulky zachycující cíle útoků seznam končí na tříprocentním podílu, což je postačující)
● umístění pie chartu mezi grafy s osami x a y se jeví jako vhodné, protože oba tyto grafy přirozeně oddělujeme a nepletou se pak jejich popisky os
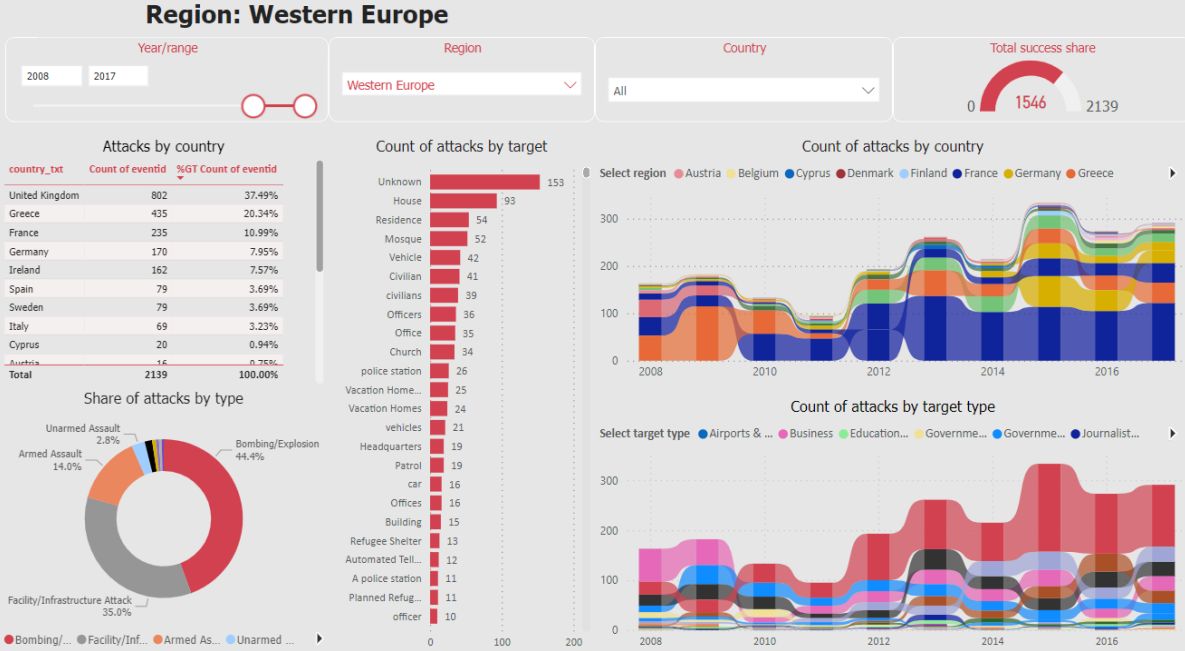
2. Volba efektivnějšího vizuálu: legenda
● Nahrazení nefunkční legendy v horní části grafu za legendu v levé části
● Abecedně řazené země nabízejí možnost lépe vyhledat konkrétní stát pro highlight
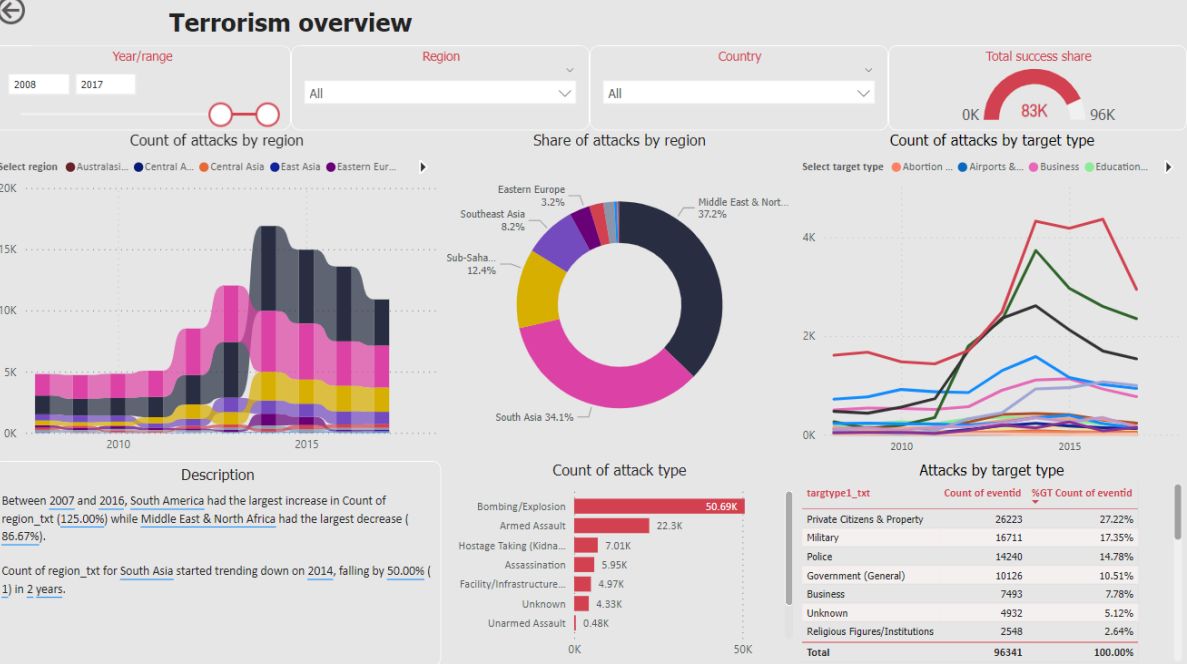
3. Highlight the important stuff – výběr sledovaného období
● přednastavený (zúžený) výběr období usnadňuje soustředit se na to, co bude vyprávět příběh, který je zaměřen na teroristické útoky za posledních deset let
(bráno dle dat, která jsou k dispozici do roku 2017)
● poslední roky jsou z pohledu uživatelů vždy důležitější a představitelnější, proto je lépe vnímání dat usnadnit
● celkové období od roku 1970 je přitom stále k dispozici a zájemci si ho mohou zobrazit celé
● tento způsob osobně ve svých vizualizacích využívám často, neboť zacílení na část dat (předvýběrem filtru nebo legendy) s sebou pak nese ještě i “návod” pro uživatele, že mohou s interaktivními vizualizacemi sami pracovat a zobrazovat
si grafy či mapy podle vlastní potřeby
4. Princip similarity – sjednocení barev u stejných regionů
● barvy u regionů v různých grafech (u sloupců sledujcícíh vývoj v čase a u pie
chartu zachycujícím celkové podíly útoků v různých regionech) neodpovídaly
● jejich sjednocení uživatelům výrazně usnadňuje zorientovat se v celém přehledu
5. Snížení nepořádku: celkově v dashboardu
● rozložení grafů a tabulek přísně podle vodících linií
● odstranění popisné části obsahu (description)
● převedení podílu dokonaných činů do hlavičky k filtrovacímu menu
● celkové zjednodušení dashboardu
6. Odstranění nepořádku: nadbytečná legenda
● vzhledem k tomu, že veškeré popisky dat byly zachyceny již v labelech u jednotlivých dílů pie chartu, legenda byla v tomto případě nadbytečná
● odstraněním legendy se navíc zvětšil prostor pro samotný graf, což bylo velmi vítané
7. Zlepšení connection
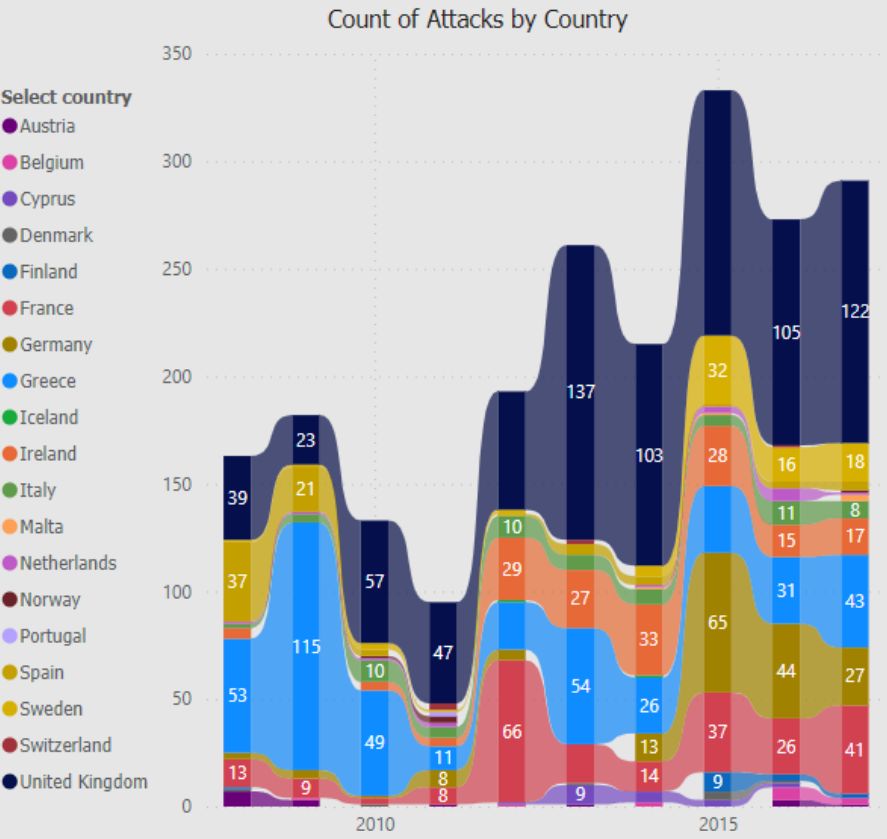
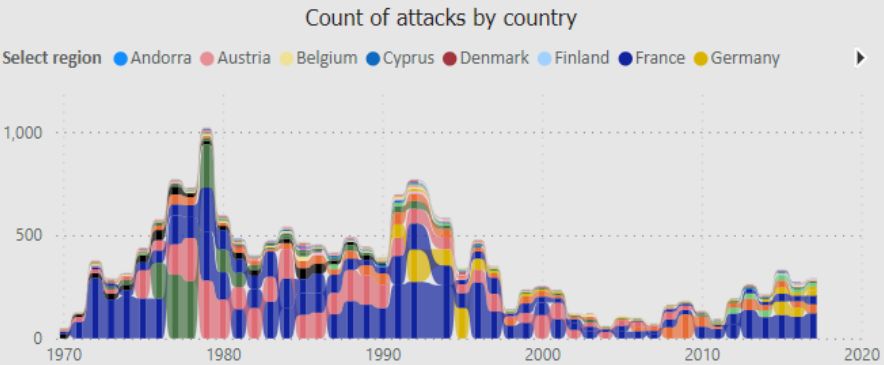
● vývoj počtu útoků podle zemí: výměna grafu se skládanými sloupci (stacked column chart) za ribbon chart
● výrazně lépe se v průběhu času zachycuje vývoj celkově i za jednotlivé země, viz screenshoty s Velkou Británií níže)
● když už se sloupcový graf při výběru země nebo období sám nepřeskupí a sloupce se “neposadí” na osu x, je třeba využít plochu, která u ribbon chart není moc rušivě členěna na sloupce a je možné lépe vnímat celkový objem (počty) útoků
8. Volba efektivnějšího vizuálu
● vývoj počtu útoků podle cílů: výměna area chartu za ribbon chart
● původní zobrazení bylo cílem ukázat srovnání nejen vývoje v čase, ale i porovnání útoků na různé cíle mezi sebou – to se ale ukázalo jako příliš přeplněné a tedy chaotické
● nové zobrazení už sice neumožní srovnat počty útoků podle typu cíle mezi sebou (resp. jde to hůř), ale výrazně lépe se ukazuje kontext v čase a v rámci útoků celkem
● změna je opět viditelná jak v celkovém zobrazení, tak při výběru konkrétního cíle, v tomto případě jde o kategorii “Byznys”
● side effect: pozitivně se změna projevuje i v předchozím grafu s útoky podle zemí: při výběru konkrétního cíle ukazuje nově zvolený ribbon chart výrazně lépe vývoj právě za jednotlivé země
9. Snížení nepořádku: sjednocení vzhledu hlavičky
● prostým doplněním rámečku a dále úpravou nadpisu (sjednocen font a barva s vedlejšími filtry) se graf s celkovým podílem dokonaných útoků stal součástí
hlavičky a celý dashboard se tím více zpřehlednil
● aby nezapadl hlavní údaj, i ten je nově zvýrazněn odpovídající červenou barvou
10. Princip similarity: správné použití barev
● přednastavené barvy v mapě byly stejné pro obecné velké město (např. Vídeň) i pro vyznačené místo zobrazující útok (např. Most) – to bylo pro uživatele matoucí, neboť obtížně rozlišovali místa útoků se zmíněnými velkými městy
● Volba barvy nebyla úplně jednoduchá: vzhledem k tomu, že jde o teroristické
útoky, nebylo vhodné použít odstíny zelené, která je obvykle vnímána i používána jako pozitivní či kladná pro zachycení souhlasu apod. Další odstíny
červené a oranžové splývaly s velkými městy, žlutá zase nebyla dobře vidět. Vhodná nebyla ani černá nebo antracitová, neboť se body ztrácely ve stejných
odstínech hranic států. Modrá byla nevýrazná a “tloukla se” s vodními plochami a také s číselným označením dálnic. Nakonec tedy zvítězila výrazná tmavší fialová.
11. Odstranění nepořádku: zjednodušení zobrazených hodnot
● U podílů zachycených v pie chartu je zbytečné zobrazovat detailní hodnoty na
desetinná místa, proto jsou hodnoty v labelech nově zobrazeny na celá procenta